GitHub Pages Not Displaying My Website? Here's What You Need to Know
Have you recently published a website using GitHub Pages, only to find that all you can see is the ReadMe file or 404 Page? Solution is here..
What is GitHub Pages
GitHub Pages is a web hosting service provided by GitHub that allows developers to showcase their projects or host static websites for free. With GitHub Pages, you can publish static HTML, CSS, and JavaScript files directly from your GitHub repository. You can also use custom domains and HTTPS encryption to make your website more professional and secure.
One of the most significant advantages of GitHub Pages is that it integrates seamlessly with GitHub, making it easy to update and maintain your website. You can also use GitHub Pages to host your documentation or user guides, making it a valuable tool for open-source projects.
Here are some issues you might face while hosting with GitHub Pages.
GitHub Pages not displaying my websites
GitHub Pages Shows
README.mdFileGitHub Pages Shows 404 Page Not Found
GitHub Pages Does Not Detect My
index.htmlfileMy React/Vue/Angular website does not work with GitHub Pages
My page shows 404 Not Found anytime I reload
BrowserRouternot working properly with GitHub Pages
Why is My GitHub Pages not showing my website
There are many reasons why this might be happening
If GitHub Pages is only showing your ReadMe file and not your website, it means that there's no index.html file present in your repository. GitHub Pages will default to displaying your ReadMe file in this case, as it's the next best option
How to fix the problem
First, create a new file in the root of your repository named "index.html." You can do this by clicking the "Create new file" button on your repository page.
Also, be sure to check the spelling and capitalization of the file name, as it should be
index.htmland notIndex.htmlorindex.HTML.NOTE: You don't need to worry much if you have an
index.htmland you are still having issues, check the next one.This might be that you choose the wrong deployment source for your GitHub Pages Site
How to fix the Problem
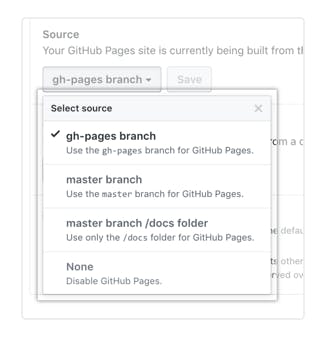
In your repository, go to settings then pages. Under GitHub Pages select gh-pages branch as the source

these are the scripts you should have for deployment to
gh-pages:"scripts": { "predeploy": "npm run build", "deploy": "gh-pages -d build", "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" },Make sure that your
index.html is exposed in your gh-pages branch if you are not building and deploying manually and not using React, Vue, or Angular.If you are building a Single Page Application (SPA) on React, Vue, or Angular; you should know GitHub Pages does not work well with SPAs.
GitHub Pages doesn't have built-in intelligence to determine the appropriate routing for single-page applications (SPAs). As a result, users may experience issues when trying to deploy SPAs on GitHub Pages, such as incorrect routing or broken links.
How to fix the Problem
NOTE: There are many ways to resolve this issue, you can use any of these below or all.
Add Homepage into your
Package.jsonfile"homepage": "https://yourUserName.github.io/yourProjectName/",If you are hosting on GitHub Pages for the first time, your homepage could be
"homepage": "https://yourUserName.github.io/",Install
gh-pagesnpm install gh-pages --save-devAdd redeploy and deploy in your scripts in
package.json... //Added predeploy and deploy "scripts": { "predeploy": "npm run build", "deploy": "gh-pages -d build", "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, ...then run predeploy and deploy
npm run predeploy npm run deployNOTE: As mentioned earlier,
BrowserRouterdoes not work too well withgh-pages.The above method will make your website display but when you reload on your pages you get404 Page Not Foundbecause you are usingBrowserRouterso you useHashRouterinstead.Using of HashRouter instead of BrowserRouter
Wrap your
appwithHashRouterinstead ofBrowserRouterin yourindex.jsfile and add a basename to itimport React from 'react'; import ReactDOM from 'react-dom/client'; import { HashRouter} from 'react-router-dom'; import './index.css'; import App from './App'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <HashRouter basename={process.env.PUBLIC_URL}> <React.StrictMode> <App /> </React.StrictMode> </HashRouter> );
Conclusion
In conclusion, GitHub Pages is a fantastic tool for hosting static websites and showcasing your projects for free. However, it can be challenging to troubleshoot some of the issues that arise, such as incorrect routing or broken links when working with SPAs. By following the solutions outlined in this article, you can easily resolve these issues and deploy your projects successfully on GitHub Pages. Remember to create an index.html file, choose the correct deployment source, add a homepage to your package.json file, and use HashRouter instead of BrowserRouter for your SPA. With these tips and tricks, you can confidently host your projects on GitHub Pages and share your work with the world.