From Frustration to Resolution: A Guide to Effective Debugging Techniques for Every Developer
Debugging doesn't have to be a headache. Follow these expert tips and watch your productivity soar.
Introduction
Debugging is an essential part of software development, and every developer has had their fair share of debugging experiences. Some of these experiences are straightforward, while others are complicated, requiring several attempts before finding a solution. In this article, I will share some of my debugging experiences and tips that can help developers become better at debugging.

Debugging is a problem-solving process that involves finding and correcting errors or bugs in code.
The importance of taking a systematic approach to debugging
One of the most important things I've learned is to take a systematic approach to debugging. This approach involves several steps, which includes:
Understanding the problem
Isolating the problem
Fixing the problem
Understanding, isolating, and fixing the problem
One of my most challenging debugging experiences was when I was working on a project that involved connecting a frontend application to a backend API. Initially, everything worked fine, but suddenly, the frontend stopped receiving data from the backend API. I tried to identify the problem by checking the network logs and console messages, but I couldn't figure out what was causing the issue.
To isolate the problem, I decided to create a minimal version of the application with just the essential code to connect to the backend API. After several attempts, I realized that the problem was with the URL endpoint. I had made a mistake when defining the URL, which caused the frontend to send requests to the wrong endpoint.
This experience taught me the importance of isolating problems when debugging. Instead of looking at the whole codebase, it's often helpful to create a minimal version of the code that reproduces the problem. This approach makes it easier to identify the problem and find a solution.
Using debugging tools to improve your workflow
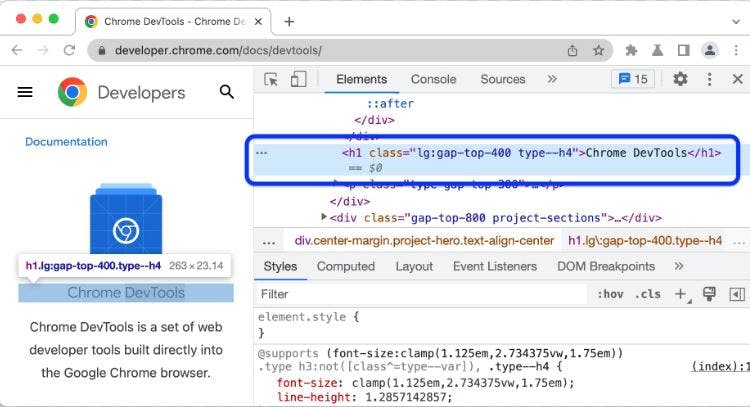
Another valuable tip I've learned is to use debugging tools. Debugging tools, such as Chrome DevTools, can help developers understand how their code is running and identify problems quickly. These tools allow developers to step through their code, set breakpoints, and inspect variables, among other things.

My experience debugging a complex React application
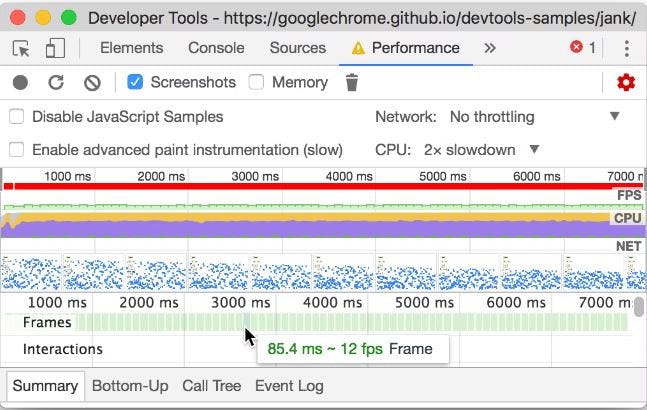
In one instance, I was working on a complex React application, and I noticed that the application was taking a long time to load. After checking the code, I couldn't identify the problem, so I decided to use Chrome DevTools to debug the application. Using the Performance tab, I was able to see which parts of the application were taking the most time to load. I discovered that a particular component was causing the delay, and after further investigation, I found that the component was making too many API requests.
Debugging tools are an essential resource for every developer, and I recommend that developers take the time to learn how to use them effectively.

Conclusion
In conclusion, debugging is a vital part of software development, and every developer will face debugging challenges at some point in their career. To become better at debugging, it's important to take a systematic approach, isolate problems, and use debugging tools. By following these tips, developers can become more efficient at debugging and spend less time fixing bugs.